jQuery Mobileのリスト表示で長い文字を折り返す
リスト内の文字数が多い場合、iPhoneなど幅の表示幅の狭いデバイスでは全て表示しきれない事があります。
その場合末尾に「...」と表示されて、以降の文字が省略されるのですが、全ての文字を表示したい場合はCSSを記述して調整します。
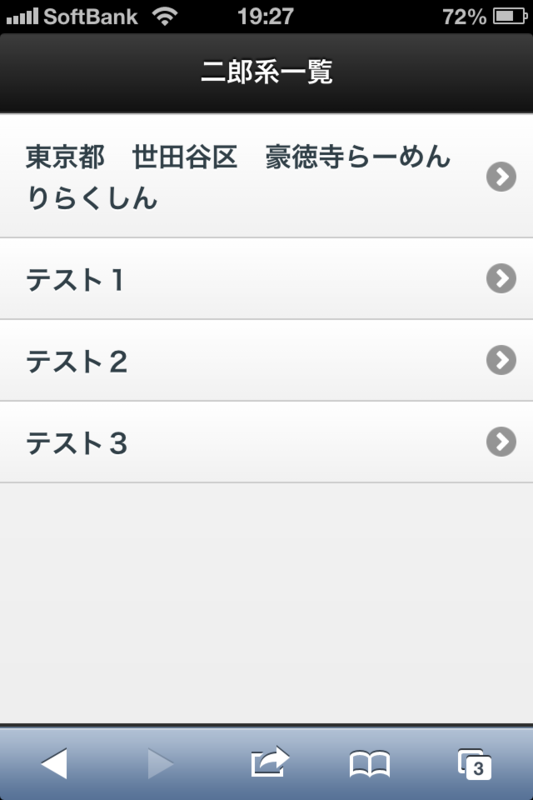
以下は、折り返し前の状態のjQuery Mobileのページソースです。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title> 二郎系一覧 </title> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" /> <style> /* App custom styles */ </style> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="list.js"></script> <script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script> </head> <body> <div data-role="page" id="page1"> <div data-theme="a" data-role="header"> <h3> 二郎系一覧 </h3> </div> <div data-role="content"> <ul id="list" data-role="listview" data-divider-theme="a" data-inset="false"> <li data-theme="c"> <a href="">東京都 世田谷区 豪徳寺らーめん りらくしん</a> </li> <li data-theme="c"> <a href="">テスト1</a> </li> <li data-theme="c"> <a href="">テスト2</a> </li> <li data-theme="c"> <a href="">テスト3</a> </li> </ul> </div> <div data-theme="a" data-role="footer" data-position="fixed"> </div> </div> </body> </html>
リスト内の文字を折り返す場合は、以下のCSSを上記ソースのstyleタグ(App custom stylesの部分)に追記します。
/* jQuery Mobileのリスト内の文字を折り返す cssのセレクターでaタグを特定 */ .ui-li .ui-btn-text a.ui-link-inherit { white-space: normal; }
white-spaceで、タグ内に表示されている文字のスペース・タブ・改行の表示方法を指定します。
ここでは、折り返したいので「normal」で自動改行を指定します。
また、事情によりjQuery MobileのCSSリンクタグより前に記述する必要がある場合は、
「white-space: normal !important;」と指定して、適用優先度を上げます。