AIRモバイルアプリでバーのボタンをiOSっぽくする方法
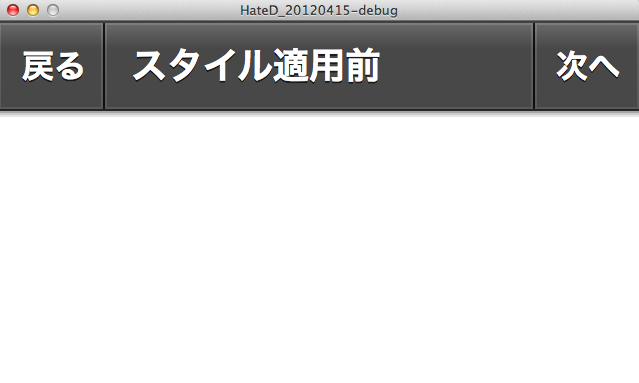
AIRモバイルプロジェクトでナビゲーションバーを付けた場合、以下のようなデザインになります

iOSに特化したアプリを作る場合や、限りなくネイティブアプリっぽくデザインをしなければならない場合は、
CSSに以下を追加すれば、iOSっぽいボタンを適用する事が出来ます。

・view(mxml)
<?xml version="1.0" encoding="utf-8"?> <s:View xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark"> <fx:Declarations> </fx:Declarations> <s:navigationContent> <s:Button label="戻る"/> </s:navigationContent> <s:actionContent> <s:Button label="次へ"/> </s:actionContent> </s:View>
・ViewNavigatorApplicationにスタイルタグを追加
<fx:Style source="[cssファイルパス]"/>
・プロジェクトにCSSを追加
@namespace s "library://ns.adobe.com/flex/spark"; s|ActionBar { defaultButtonAppearance: beveled; }