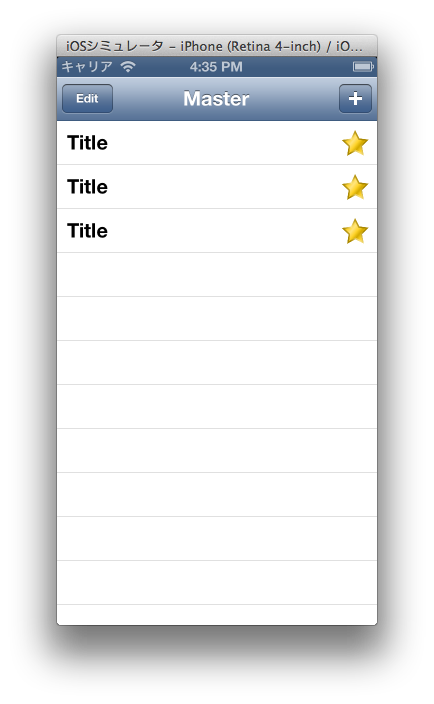
UITableViewCellの右側にイメージを表示する方法
以前、二郎系ではラーメンの画像をリストの左側に表示していました。
お店が増えるに従って表示される画像の比率が低くなり、見栄えも悪くなってしまったので、
店名を左に詰めて画像があれば右側に表示するように修正しました。
その時の対応です。
UITableViewCellはaccessoryViewというUIViewを持っています。
「>」なんかが表示される部分ですね。
完結に書くと、そこにごっそりUIImageViewを設定します。
//TableViewCellを設定 - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { //iOS5.1ではエラーになるので、以前のメソッドに戻す // UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell" forIndexPath:indexPath]; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"Cell"]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"Cell"]; } [self configureCell:cell atIndexPath:indexPath]; return cell; } - (void)configureCell:(ImageTableViewCell *)cell atIndexPath:(NSIndexPath *)indexPath { UIImage *image = [UIImage imageNamed:@"star.png"]; UIImageView *imageView = [[UIImageView alloc] initWithImage:image]; //画像が大きい場合にはみ出さないようにViewの大きさを固定化 imageView.frame = CGRectMake(0, 0, 30, 30); //アクセサリービューにイメージを設定 cell.accessoryView = imageView; }
実際のコードは、サーバーから非同期で画像データを取得して設定しています。